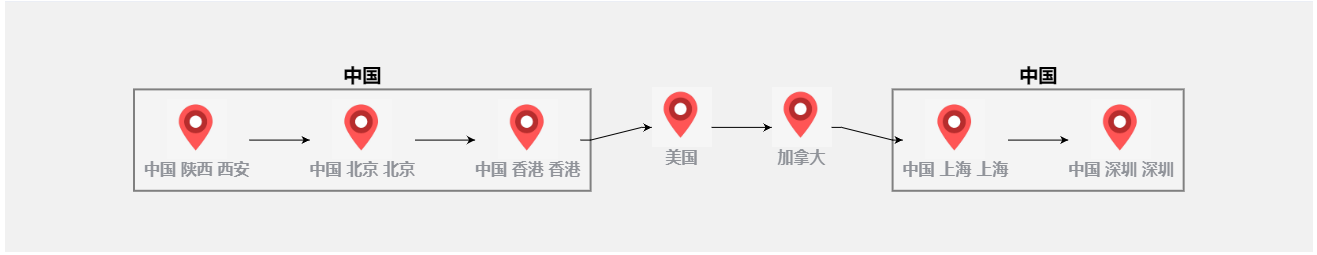
gojs分组简单示例
温馨提示:
本文最后更新于 2022年11月02日,已超过 1,154 天没有更新。若文章内的图片失效(无法正常加载),请留言反馈或直接联系我。
initGoJS(){
var $ = go.GraphObject.make; // for conciseness in defining templates
const img = require("./../assets/location.jpg");
var myDiagram =
$(go.Diagram, "mygoChart", // create a Diagram for the DIV HTML element
{
"undoManager.isEnabled": true,
layout: $(go.TreeLayout, // 1个特殊的树形排列 Diagram.layout布局
{ angle: 0, //90可以竖直排列
layerSpacing: 60
})
});
myDiagram.nodeTemplate =
$(go.Node, "Vertical",
{ locationSpot: go.Spot.Center ,},
$(go.Picture,"Vertical", img,
// 通常情况下,图片需要有明确的宽度。当没有设置图片路径 或者 图片是透明的时候会显示红色背景,
{ width: 60, height: 60 },
),
$(go.TextBlock,
"Default Text111",
{ stroke: "#909399", font: "bold 16px sans-serif" ,textAlign: "center",}, // 初始化文本样式
new go.Binding("text", "text")) // 绑定数据的key
);
myDiagram.groupTemplate =
$(go.Group, "Vertical",
{
selectionObjectName: "PANEL", // selection handle goes around shape, not label
ungroupable: true , // enable Ctrl-Shift-G to ungroup a selected Group
layout: $(go.TreeLayout, // 1个特殊的树形排列 Diagram.layout布局
{ angle: 0, //90可以竖直排列
layerSpacing: 60
})
},
$(go.TextBlock,
{
font: "bold 19px sans-serif",
isMultiline: false, // don't allow newlines in text
editable: false, // allow in-place editing by user
},
new go.Binding("text", "text").makeTwoWay(),
new go.Binding("stroke", "color")),
$(go.Panel, "Auto",
{ name: "PANEL" },
$(go.Shape, "Rectangle", // the rectangular shape around the members
{
fill: "rgba(255,255,255,0.2)", stroke: "gray", strokeWidth: 2,
}),
$(go.Placeholder, { margin: 10, background: "transparent" }) // represents where the members are
),
);
// Define the behavior for the Diagram background:
// provide a context menu for the background of the Diagram, when not over any Part
// Create the Diagram's Model:
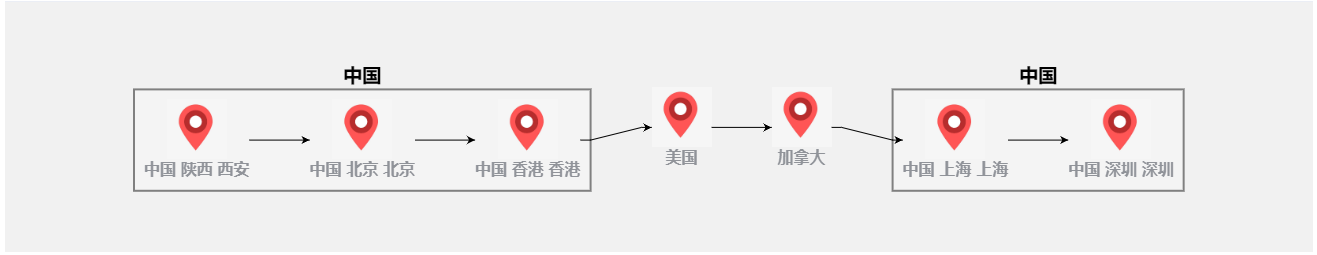
var nodeDataArray = [
{ key: 1, text: "美国"},
{ key: 2, text: "加拿大"},
{ key: 3, text: "中国 香港 香港", group: 5 },
{ key: 4, text: "中国 陕西 西安", group: 5 },
{ key: 6, text: "中国 北京 北京", group: 5 },
{ key: 5, text: "中国", isGroup: true },
{ key: 7, text: "中国 上海 上海", group: 8 },
{ key: 9, text: "中国 深圳 深圳", group: 8 },
{ key: 8, text: "中国", isGroup: true },
];
var linkDataArray = [
{ from: 3, to: 1 },
{ from: 4, to: 6},
{ from: 1, to: 2},
{ from: 2, to: 7},
{ from: 7, to: 9},
{ from: 6, to: 3},
];
myDiagram.model = new go.GraphLinksModel(nodeDataArray, linkDataArray);
} 在需要的地方用this调用即可,效果如下

正文到此结束
- 本文标签: 其他
- 本文链接: http://www.365codemall.com/article/30
- 版权声明: 本文由李俊杰原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权