vue页面直接调用百度图片文字识别的接口
温馨提示:
本文最后更新于 2022年11月02日,已超过 981 天没有更新。若文章内的图片失效(无法正常加载),请留言反馈或直接联系我。
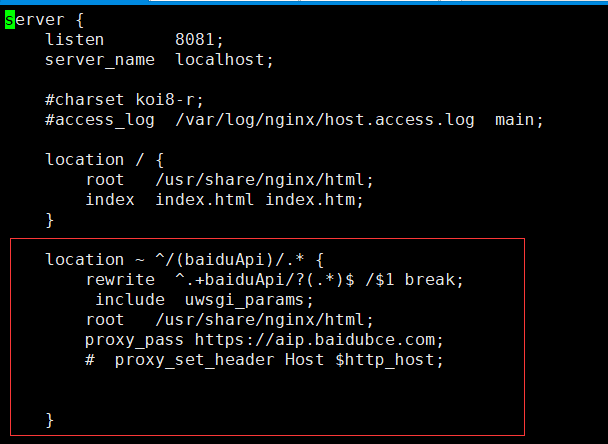
vue 直接调用百度的图片识别接口,需要处理跨域问题,不会的看 https://blog.csdn.net/qq_29832217/article/details/102769793#comments
第一步获取token
this.axios.get('/baiduApi/oauth/2.0/token?grant_type=client_credentials&client_id=iBlglRY8dh8HyKXBwgOkyn6H&client_secret=32uqmGIdHqjCK1xk7L7U2D7RcrBRkVRG&',{headers:{
dataType:'json'
}}).then(res =>{
if(res.status ==200){
this.access_token = res.data.access_token;
}
})第二步 将图片进行base64 编码,截取,不需要头信息,并且不需要进行lurlencode
var fileObj = param.file;
var reader = new FileReader()
reader.readAsDataURL(fileObj)
reader.onload = () => {
this.fileData = reader.result
this.fileData = this.fileData.split(',')
this.fileData =this.fileData[1];
var form = new FormData();
// 文件对象
form.append("image", this.fileData);
form.append("access_token", this.access_token);
this.form.resultText = '';
this.loading = true;
//let baiduApi = 'https://aip.baidubce.com/rest/2.0/ocr/v1/accurate_basic'
this.axios.post('/baiduApi/rest/2.0/ocr/v1/accurate_basic',form,
//this.axios.post(baiduApi,form,
{ headers:{ dataType:'json',
contentType:'application/x-www-form-urlencoded',
}}).then(res =>{
if(res.status ==200){
let str = '';
console.info(res);
let data = res.data.words_result;
for(var i = 0;i< data.length;i++){
str = str + data[i].words+'\n'
}
console.info(str);
var mygoChart = document.getElementById("mygoChart");
var parentDiv = document.getElementById("parentDiv");
parentDiv.removeChild(mygoChart);
var div = document.createElement("div");
div.style.height = this.mygoChartHeight+'px';
div.setAttribute("id", "mygoChart");
parentDiv.appendChild(div);
var form = new FormData();
form.append("resultText", str);
form.append("isFormat", true);
this.loading = true;
this.$api.analysisText(form).then(res => {
this.nodeDataArray = [];
this.linkDataArray = [];
this.tableData = [];
this.loading = false;
this.form.resultText = res.dataMap["resultText"];
if(res.dataMap["targetIp"]!= '' && res.dataMap["targetIp"]!= null){
this.targetIp = res.dataMap["targetIp"];
this.traceRouteStatus = res.dataMap["traceRouteStatus"] == 0? '正常':'不通';
}else{
this.targetIp = '未知';
this.traceRouteStatus = '未知';
}
if (res.statusCode == 0) {
this.dialogFormVisible = false;
this.fillDate(res);
this.initGoJS();
} else if (res.statusCode == 1) {
this.$message({
type: "error",
message: res.errorMessage
});
this.loading = false;
} else {
this.$message({
type: "error",
message: "后台服务器出错,请稍后再试"
});
this.loading = false;
this.dialogFormVisible = false;
}
})
.catch(error => {
this.$message({
type: "error",
message: "请求失败,请稍后再试"
});
this.loading = false;
});
}
})
}
正文到此结束
- 本文标签: 其他
- 本文链接: http://www.365codemall.com/article/26
- 版权声明: 本文由李俊杰原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权